【WordPressサイト構築】プラグイン「PS Auto Sitemap」を使ったサイトマップの作り方と設定方法を解説。
色んなWebサイトを見ていると「サイトマップ」というリンクをメニューに持っているのを見かけます。
これはそのサイトを構成しているページを一覧できる、まさにサイトの地図といったものです。
サイトマップがあると情報がどこにあるのかが理解しやすく、閲覧者の利便性が上がり検索エンジンからの評価も良くなると言われています。
まだサイトマップをご自分のサイトに用意できていない方は、プラグインを利用すればとっても簡単です。
是非これを機会に作ってみてはいかがでしょうか。
目次
1.プラグイン「PS Auto Sitemap」のインストール方法
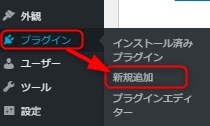
まず管理画面にログインして画面左のメニューから「プラグイン」→「新規追加」をクリックします。

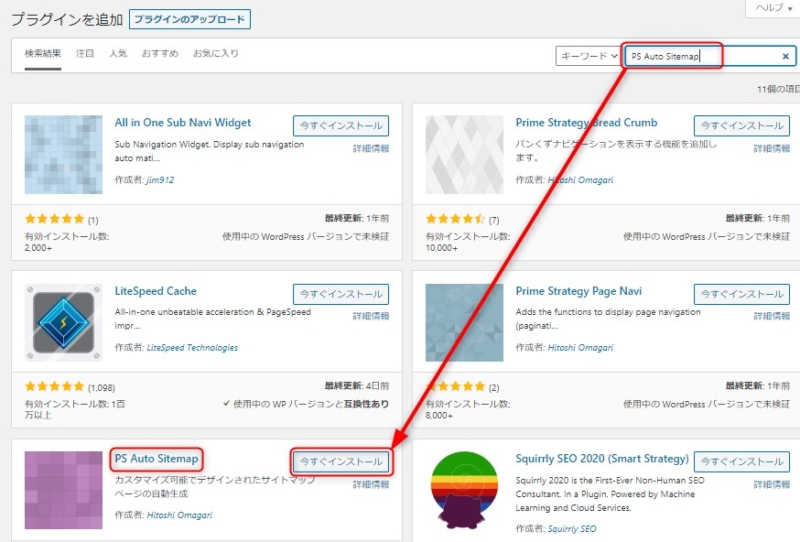
プラグインを追加する画面が表示されますので、キーワードの右にあるボックスに「PS Auto Sitemap」と入力します。
検索結果に表示された「PS Auto Sitemap」の「今すぐインストール」をクリックします。

インストールが終わったら「有効化」をクリックします。

これで「PS Auto Sitemap」のインストールは完了です。
スポンサードサーチ
2.サイトマップを固定ページに作成する手順
「PS Auto Sitemap」のインストールによりサイトマップが作成される状態になりましたが、これを訪問者が閲覧できるようにサイトに固定ページを作成する必要があります。
ではサイトマップの固定ページを作成する手順を見ていきましょう。
1)固定ページを作成
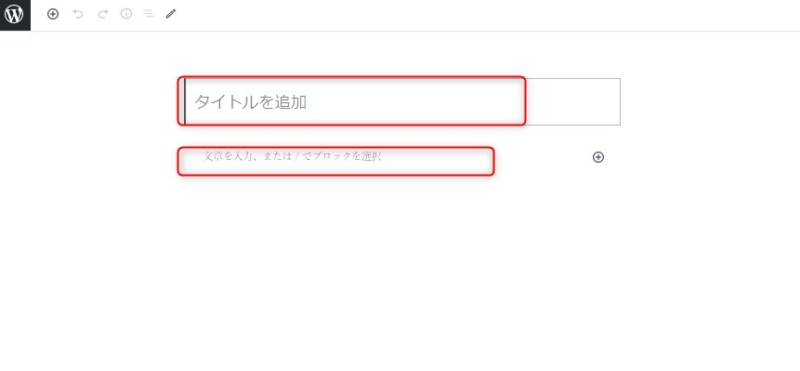
画面左のメニューから「固定ページ」→「新規追加」をクリックします。

以下はブロックエディタ(GutenBerg)での操作ですがクラシックエディタでも行うことは同じです。
タイトルに「サイトマップ」
本文はコードエディタにして以下の1行を入力します。
<!– SITEMAP CONTENT REPLACE POINT –>

続いてパーマリンクが日本語になっていますので「sitemap」に変更します。

2)「PS Auto Sitemap」に設定する
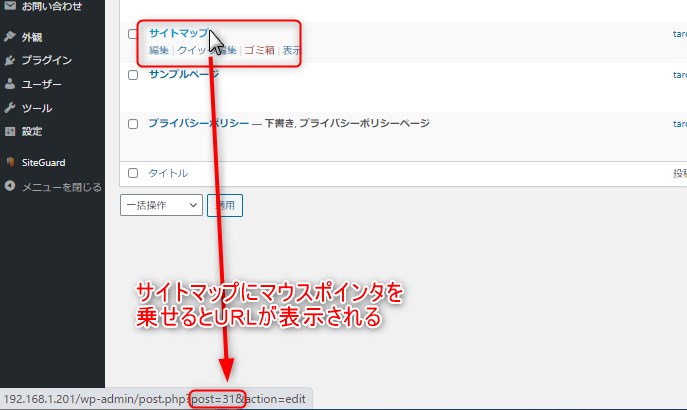
左メニューで「固定ページ」→「固定ページ一覧」をクリックします。

固定ページ一覧が表示されますので、「サイトマップ」の上にマウスポインタを乗せます。するとウインドウの下側にURLが表示されます。

表示されたURLの「post=xx」の数値を控えておきます。
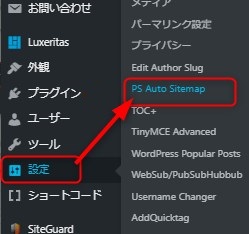
次に左メニューから「設定」→「PS Auto Sitemap」をクリックします。

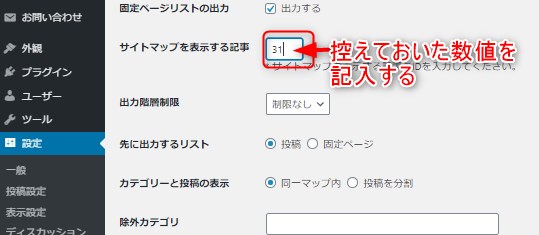
先程控えておいた数値を「サイトマップに表示する記事」のボックス内に記入してページ下部の「保存」をクリックして完了です。

3)サイトマップをメニューに追加する
固定ページが出来ましたので今度はメニューに追加しましょう。
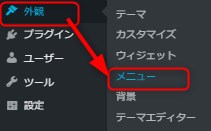
左メニューから「外観」→「メニュー」をクリックします。

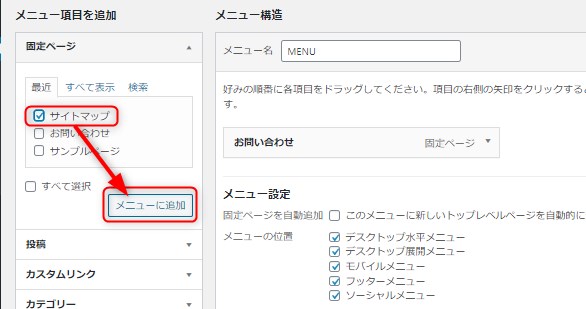
下図のように「サイトマップ」にチェックを付けて「メニューに追加」をクリックします。

メニューの項目に「サイトマップ」が追加されました。
「メニューを保存」をクリックして完了です。

4)サイトマップを確認する
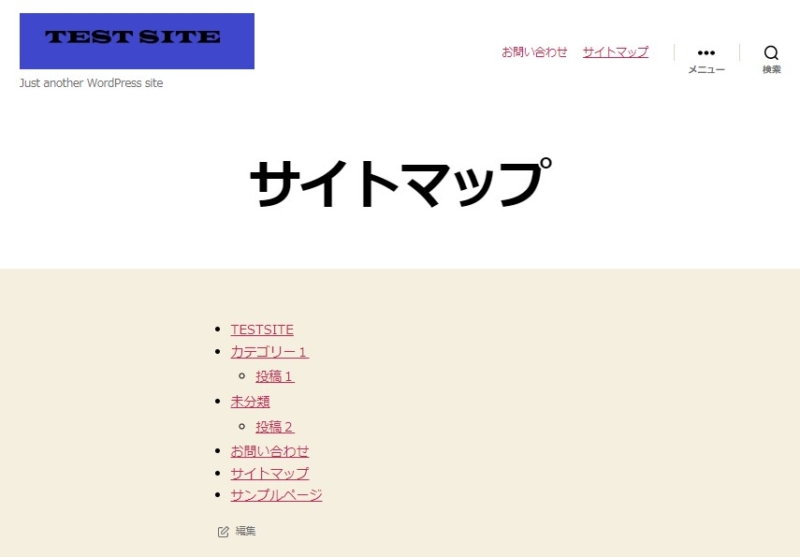
出来上がったサイトマップを確認してみましょう。
トップページを表示してみます。
メニューに「サイトマップ」が追加されたことが確認できます。

「サイトマップ」をクリックすると「サイトマップ」が表示されました。

スポンサードサーチ
3.まとめ
以上、プラグイン「PS Auto Sitemap」を利用しての「サイトマップ」の作成方法でした。
是非あなたのサイトにも取り入れてみてください。



















