【Talend】2-3.TalendOpenStudioの画面説明。
TalendOpenStudio(以降Talend)の画面構成について説明します。
目次
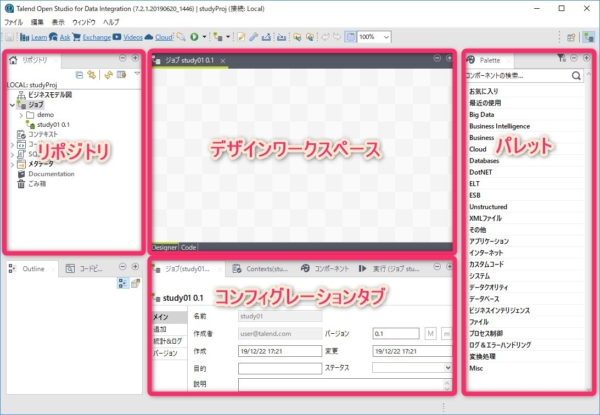
1.全体の画面構成
全体の画面構成は主に以下のようになっています。
・リポジトリ
・デザインワークスペース
・コンフィグレーションタブ
・パレット

スポンサードサーチ
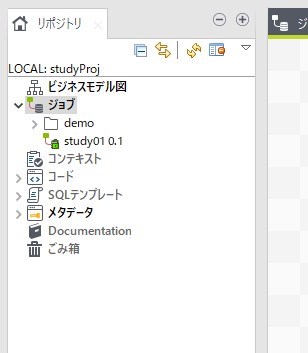
2.リポジトリ
まず「リポジトリ」です。
こちらにはTalendで定義するオブジェクト類をツリー形式で表示し一元管理するものです。

①ジョブ
Talendで作成するジョブをこちらの配下に登録していきます。
フォルダを作成して階層的に管理することが出来ます。
②コンテキスト
別の記事で説明しますが変数をコンテキストとして定義してジョブ内で情報を受け渡す変数として定義します。
③コード
コンポーネント(Talendの部品)が持つ機能で足りない場合Javaのコードを記述して処理を書くことが出来ます。
そのコードをこちらで定義します。
④SQLテンプレート
繰り返し行うSQLを部品化して使用できます。予めシステムで用意されているものと自分で定義することが出来ます。
⑤メタデータ
メタデータにはTalendでジョブを作成する上で指定する数々の定義情報を登録しておくことが出来ます。
各コンポーネントに個別に設定や定義を記述すると仕様変更があった場合いちいち全てのコンポーネントに対して変更作業を行う必要がありますがメタデータで一元管理すると変更作業はこちらに対して行えばよいので非常に省力化かつ変更漏れや誤りなどのトラブルを回避することが出来ます。
登録情報の例を挙げると、
・データベース接続情報
・ファイル情報
・データベーステーブルの定義情報
等々です。
⑥documentation
⑦ごみ箱
削除した各定義がこちらに格納されています。誤って削除した場合ここから戻すことで復活が可能です。
ごみ箱に入った各定義は実際に削除されていないので同じ名前で作成することはできません。
この場合はごみ箱から削除して完全に定義を消すことで同じ名前で再度定義することが可能となります。
スポンサードサーチ
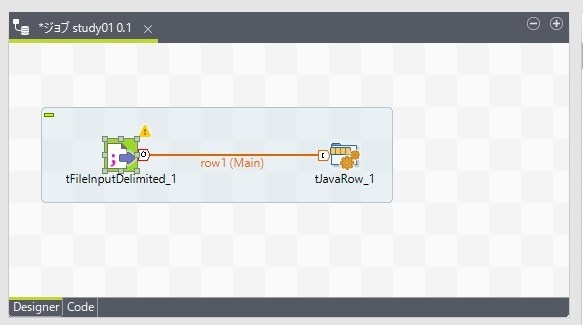
3.デザインワークスペース
コンポーネントを配置してフローを作成する場所です。

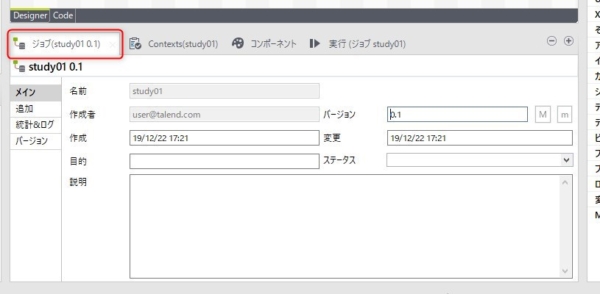
4.コンフィグレーションタブ
ジョブについて各種定義を行います。
タブには以下の4種類が用意されています。
1)ジョブ
Talendで作成するジョブのプロパティ定義します。

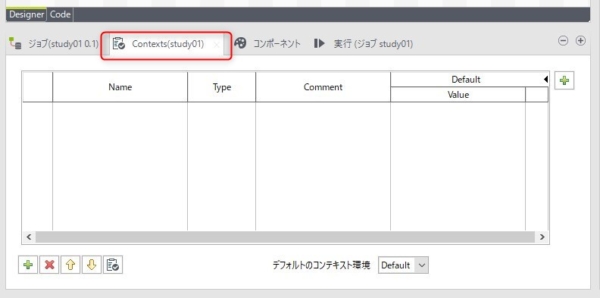
2)コンテキスト
ジョブで使用するコンテキストを定義します。
※コンテキストについては別記事で解説します。

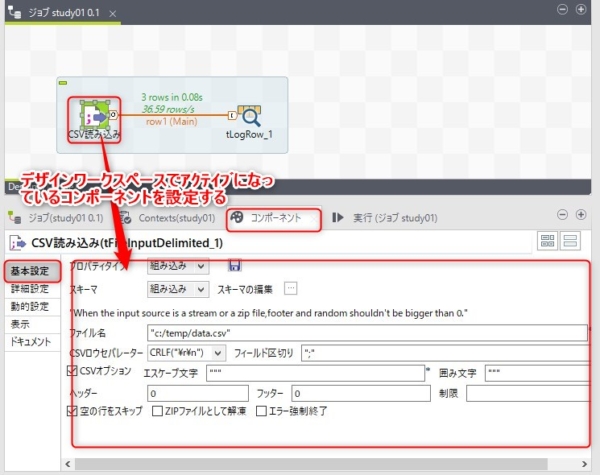
3)コンポーネント
デザインワークスペースで選択されているコンポーネントの定義を行います。
①基本設定
コンポーネントの主な機能に対して定義を行います。

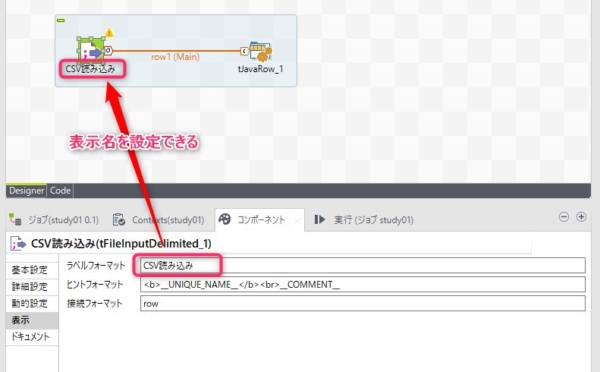
②表示
デザインワークスペースでコンポーネントのラベルを定義します。
これによりフローの可読性が向上します。

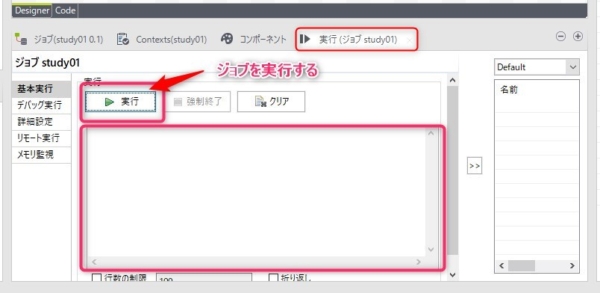
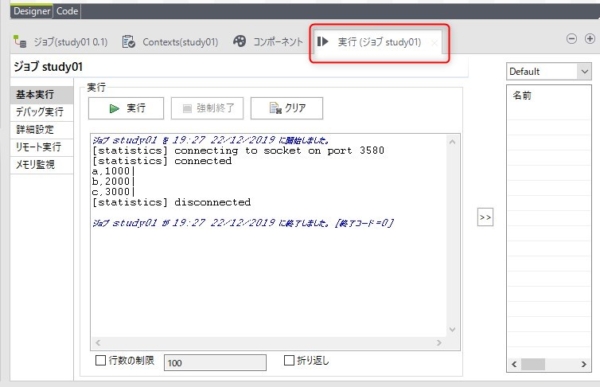
4)実行
作成したジョブを実行します。
実行により出力されるメッセージやエラーがあった場合こちらに表示されます。

実行結果が表示されたところ。

スポンサードサーチ
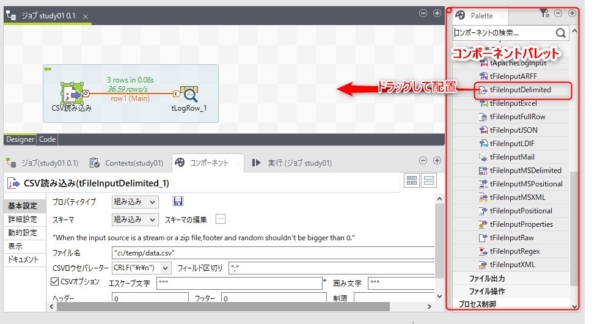
5.コンポーネントパレット
コンポーネントがこちらに並んでいますので必要なコンポーネントをデザインワークスペースにドラッグして配置します。
一度使用したものは「最近の使用」にも表示されますのでよく使うものはこちらから素早く配置が可能です。

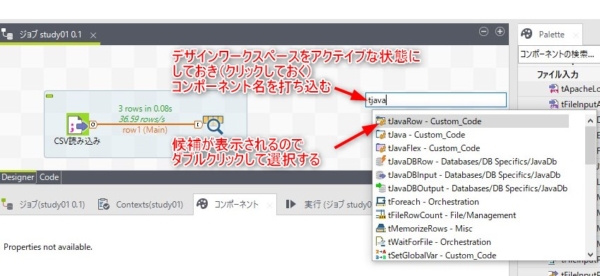
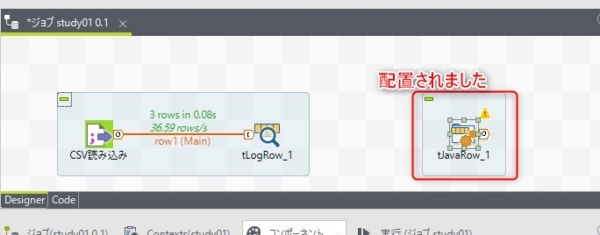
6.デザインワークスペースにコンポーネントを配置するもうひとつの方法
コンポーネントの配置はコンポーネントパレットからドラッグすると説明しましたが
デザインワークスペースがアクティブな状態で(空いたところをクリックして)キーボードで直接コンポーネント名を入力することで候補が表示されますので目的のコンポーネントをクリックして配置することが可能です。


スポンサードサーチ
7.おわりに
細かくはいろいろありますが、とりあえず上記を知っておけばあとは使いながら覚えていけると思います。
各機能は一度使えば理解できると思います。
まずはどんどん使ってみましょう。


















